DESAIN GRAFIS
PRINSIP DESAIN GRAFIS
Desain grafis juga memiliki prinsip seperti halnya manusia, seseorang dikenal karena
prinsipnya, prinsip utama harus ditampilkan dalam sebuah design grafis sehingga karya
tersebut komunikatif, sedangkan unsur yang lainnya ditampilkan sekedar dan tidak
mengalahkan unsur utama. Semuanya itu tergantung selera desainer grafis, klien dan
khalayak yang menjadi sasaran pesan.
1. Kesederhanaan
Hal ini sangat logis demi kepentingan kemudahan pembaca memahami isi pesan yang disampaikan. Dalam penggunaan huruf sebuah berita misalnya. Huruf judul (headline), subjudul dan tubuh berita (body text) sebaiknya jangan menggunakan jenis font yang ornamental dan njilimet, seperti huruf blackletter yang sulit dibaca.
2. Keseimbangan
Keseimbangan adalah keadaan atau kesamaan antara kekuatan yang saling berhadapan dan menimbulkan adanya kesan seimbang secara visual.
3. Kesatuan
Kesatuan adalah kohesi, konsistensi, ketunggalan atau keutuhan, yang merupakan isi pokok dari komposisi. Contohnya adalah ilustrasi, garis dan teks diberi raster sehingga memberikan kesan kesatuan terhadap pesan yang dimaksud.
4. Penekanan (aksentuasi)
Penekanan dimaksudkan untuk menarik perhatian pembaca, sehingga ia mau melihat dan membaca bagian desain yang dimaksud. Kalau dalam konteks desain surat kabar ini bisa dilakukan dengan memberikan kotak raster atas sebuah berita. Hal ini akan mengesankan pentingnya berita itu untuk dibaca oleh pembaca. Atau juga membesarkan ukuran huruf pada judul berita, sehingga terlihat jauh berbeda dengan berita lainnya. Penekanan juga dilakukan melalui perulangan ukuran, serta kontras antara tekstur, nada warna, garis, ruang, bentuk atau motif.
Kelebihan Grafis Vektor
- Ruang penyimpanan untuk objek gambar lebih efisien
- Objek gambar vektor dapat diubah ukuran dan bentuknya tanpa menurunkan mutu tampilannya
- Dapat dicetak pada resolusi tertingi printer Anda
- Menggambar dan menyunting bentuk vektor relatif lebih mudah dan menyenangkan.
Kekurangan Grafis Vektor
- Tidak dapat menghasilkan objek gambar vektor yang prima ketika melakukan konvers objek gambar tersebut dari format bitmap
- Pemakaian prosessor yang memakan memori lebih banyak sehingga komputer bekerja menjadi lebih lambat.
Kelebihan Grafis Bitmap
- Pemakaian memori yang lebih kecil
- Dapat menghasilkan objek gambar bitmap dari objek gambar vektor dengan cara mudah dan cepat.
Kelemahan Grafis Bitmap
- Objek gambar tersebut memiliki permasalahan ketika diubah ukurannya, khususnya ketikaobjek gambar diperbesar.
- Efek yang diidapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang detailnya saat dicetak pada resolusi yang lebih rendah
Mengetahui aplikasi untuk membuat grafis vektor dan bitmap program aplikasi untuk membuat grafis vektor dan bitmap itu banyak sekali macamnya,seperti Page Maker, Corel Photo Paint, CorelDraw, Adobe Photoshop,Microsoft Photo
Editor, Macromedia Fireworks, Macromedia Freehand, Adobe Illustrator. Tetapi yang akan dibahas disini yaitu Program Aplikasi CorelDRAW dan Adobe Photoshop.
Perbedaan Antara Desain Raster dan Desain Vektor
Setelah mengetahui apa itu desain raster dan desain vektor, maka selanjutnya akan dibahas perbedaan antara keduanya. Dipembahasan ini akan lebih difokuskan mengenai apa-apa saja yang menjadi perbedaan antara gambar raster dan gambar vektor.
Raster (Bitmap)
Gambar bitmap disusun oleh objek yang disebut pixel. Kerapatan ribuan hingga jutaan kotak-kotak warna (pixel) yang tersusun hingga membentuk sebuah gambar tersebut dinamakan resolution (resolusi).
Gambar bitmap memang tidak akan pecah jika ukurannya diperkecil, namun akan terlihat buram dan pecah jika ukurannya semakin diperbesar dari ukuran aslinya.
Gambar bitmap juga membutuhkan resolusi yang tinggi jika kamu ingin mencetaknya (print).
Jika tidak, maka gambar akan terlihat buram atau pecah-pecah dalam hasil cetaknya. Hal ini jugalah yang menjadikan ukuran file gambar bitmap akan lebih besar bila dibandingkan dengan ukuran file dari gambar vektor.
Namun, gambar bitmap sangat tepat digunakan bila gambar tersebut memiliki banyak Gradasi warna yang rumit dan juga adanya bayangan pada gambar. Gambar bitmap akan terlihat sangat halus untuk menampilkan perpaduan banyak warna. Misalnya pada sebuah foto, atau lukisan digital.
Selain itu, karena layar komputer menampilkan gambar dengan resolusi dalam satuan pixel,maka gambar yang akan ditampilkan adalah gambar bertipe bitmap. Tentunya tipe gambar ini memang yang paling populer digunakan dalam dunia digital.
Format file gambar bitmap:
-PSD (“PhotoShop Document”): Standar format untuk software Photoshop dengan dukungan layer.
-TIFF (“Tagged Image File Format”): Memungkinkan kompresi gambar tanpa kehilangan kualitas. Digunakan juga sebagai alternatif PSD dengan ukuran yang lebih kecil.
-JPEG (“Joint Photographic Expert Group”): Sebuah sistem kompresi gambar yang sangat populer dalam dunia digital komputer dan fotografi.
-PDF (“Portable Document Format”): Memungkinkan untuk menyimpan gambar vektor dan bitmap dalam bentuk dokumen. Sangat berguna untuk file yang akan dicetak.
-GIF (“Graphics Interchange Format”): Umumnya digunakan sebagai gambar bergerak dengan menggunakan 256 warna untuk menghasilkan lapisan (layer) layaknya animasi.
-PNG (“Portable Network Graphics”): Menggunakan sistem kompresi yang memungkinkan transparansi pada gambar. PNG ini memiliki penggunaan yang sama seperti file GIF, tetapi dengan kualitas yang lebih baik. PNG juga populer digunakan untuk desain komponen user interface pada website atau antarmuka pada suatu program.
-RAW (“Right Angle Weave”): Dikenal sebagai digital negative. Yang populer digunakan dalam dunia fotografi.
pilih, bagian toolbar properti yang menunjukkan posisi koordinat x dan y suatu objek, dan menunjukkan pula ukuran tinggi dan lebar suatu objekd.
Color Pallete : Merupakan fasilitas untuk pewarnaan objek. Dalam keadaan default warna yang disediakan adalah mode warna CMYK. Untuk menampilkan mode warna lain adalah dengan memilih menu Windows, Color Palettes, lalu pilih mode warna yang diinginkane. Pasteboard : Lembar kerja Corel Draw, disebut juga Drawing Page, setiap hasil grafis yang dibuat dengan coreldraw akan disimpan dengan ekstensi .CDRf.
Toolbox : Kumpulan icon yang digunakan untuk membuat gambar pada beberapa icon terdapat fly-out (ikon lain yang disembunyikan oleh ikon utama) dan bila diklik akan menampilkan beberapa tools lainnya pada kelompok tools tersebut.
Navigasi Halaman
Baris status
Dockers : Fasilitas yang berfungsi untuk menggantikan kotak dialog dan memudahkan serta mempercepat pembuatan objek. Untuk memunculkan dockers, dari menu Windows, dockers, pilih dockers yang akan ditampilkan.
MENU UNTUK MENGATUR INTERFACE/TAMPILAN
Penjelasan
Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
Roughen Tool : Memberikan efek distorsi pada obyek.
Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
Eraser Tool : Menghapus bagian tertentu dari obyek.
Virtual Segment delete tool : Menghapus segmen secara virtual
Zoom Tools
Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
Hand Tool : Menggeser area kerja ke posisi tertentu.
Curve Tools
Freehand Tool : Membuat obyek berupa garis bebas.
Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
3-Point Tool : Membuat obyek garis dengan kurva 3 point.
Connector Tool : Membuat obyek garis konektor secara interaktif
Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
Rectangle Tools
Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
Ellipse Tools
Ellipse Tool : Membuat obyek lingkaran atau elips.
3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.
Penjelasan
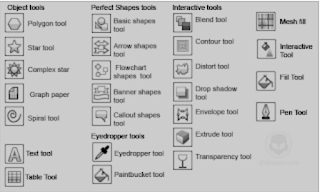
Object Tools
Polygon Tool : Membuat obyek segi banyak.
Star Tool : Membuat obyek-obyek bintang.
Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
Graph Paper : Membuat obyek menyerupai tabel.
Spiral Tool : Membuat obyek spiral.
Text Tool : Membuat obyek teks.
Table Tool : Membuat tabel.
Perfect Shape Tools
Basic Shapes Tool : Membuat obyek-obyek dasar.
Arrow Shapes Tool : Membuat obyek-obyek anak panah.
Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
Banner Shapes Tool : Membuat objek-objek banner.
Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
TOOL EFEK
Interactive Tools
Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
Contour tool : Memberikan efek kontur pada obyek.
Distort tool : Memberikan efek distorsi pada obyek.
Drop shadow tool : Memberikan efek bayangan pada obyek.
Envelope tool : Memberikan efek perubahan bentuk pada obyek.
Extrude tool : Memberikan efek tiga dimensi pada obyek.
Transparency tool : Memberikan efek transparansi warna pada obyek
TOOL PEWARNAAN
-Eyedropper tool : Mengambil sampel warna dari suatu obyek.
-Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
-Interactive Fiil Tools (warna obyek)
- Fill tool : Mewarna objek dengan macam-macam metode.
-Mesh fiil tool : Mewarna bidang pada objek.Outline Tools (warna garis)
-Outline color dialog : Memunculkan color outline tool.
-No outline : Menghilangkan outline.
-Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
½ point outline : Memberikan ukuran outline½ poin.
1 point outline : Memberikan ukuran outline1 poin.
2 point outline : Memberikan ukuran outline2 poin.
8 point outline : Memberikan ukuran outline8 poin.
16 point outline : Memberikan ukuran outline16 poin.
24 point outline : Memberikan ukuran outline24 poin.
-Color docker window : Memunculkan color docker windowuntuk outline.
-Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Patern fill dialog : Memunculkan kotak dialog pola.
-Texture fill dialog : Memunculkan kotak dialog tekstur.
-Postscript fill dialog : Memunculkan kotak dialog postscript.
-No fill : Menghilangkan warna isi.
-Color docker dialog : Memunculkan color docker window untuk warna isi.
SHAPING :
Menu shaping berfungsi jika ada dua objek saling bersinggungan.Menu shaping dibagi beberapa kelompok sesuai dengan fungsinya yaitu Weld, Trim, Intersect, Simplify, Front Minus Back, Back Minus Front, Boundary Ada beberapa cara untuk melakukan perintah dari menu tersebut yaitu;
1. Menu Bar > Arrange > Shaping, dan pilihannya seperti gambar dibawah;
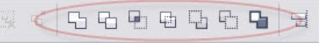
2. PADA PROPERTY BAR, ICON DARI MENU SHAPING AKAN MUNCUL APABILA ADA DUA OBJEK TERSELEKSI DAN SALING BERSINGGUNGAN, GAMBARNYA ICON-NYA SEPERTI DIBAWAH INI;
3. Menu Bar > Window > Dockers > Shaping, maka akan muncul kotak Docker perintah dari menu Shaping, seperti gambar dibawah ini;
Dibawah ini adalah penjelasan fungsi dari masing-masing menu tersebut;misalnya yang akan kita edit dengan menu Shaping adalah dua object lingkaran seperti gambar dibawah ini;
Weld; berfungsi untuk menggabungkan dua object yang bersinggungan
Cara 1;Menggunakan menu yang ada pada Menu Bar dengan yang ada pada Property Bar caranya sama;
Select kedua object lingkaran tersebut, sehingga icon menu Shaping akan muncul pada Property Bar, kemudian coba klik icon Weld, seperti gambar dibawah ini;
Sehingga kedua object lingkaran tersebut melebur jadi satu menjadi object baru, seperti gambar dibawah ini;
Cara 2;
Menggunakan Docker Shaping;
Select atau pilih salah satu object lingkaran, seperti gambar dibawah;